
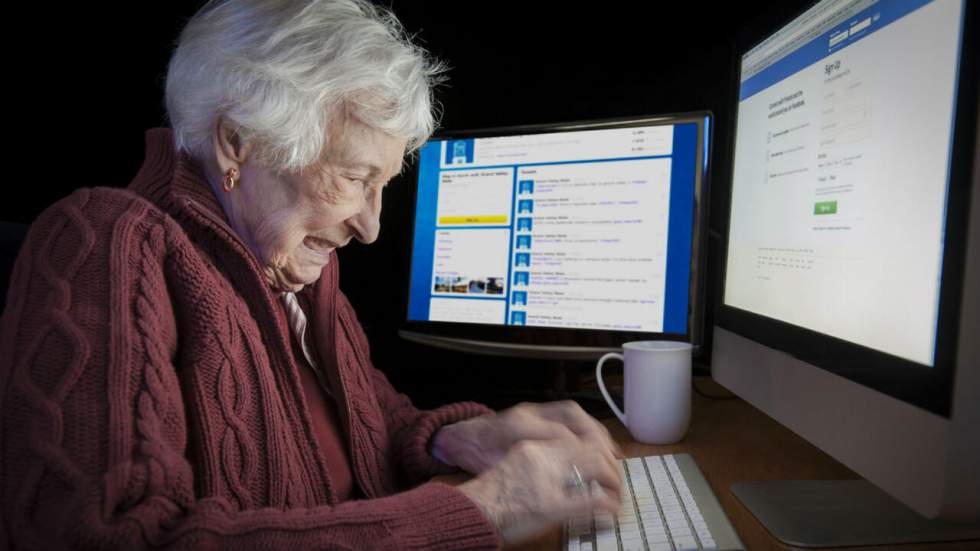
Un expert du Web et de la typographie dénonce la mode des polices de caractères utilisées en "Light" et en "Thin" qui rend les contenus en ligne bien plus difficiles à lire pour les personnes âgées ou à la vue déficiente.
À force d'avoir mal du mal à passer plusieurs heures à lire sur Internet, il s'est mis en tête de comprendre pourquoi ses yeux finissaient toujours par piquer. Le célèbre programmeur et blogueur britannique Kevin Marks a étudié l'affichage des contenus en ligne. Pour lui, le constat est sans appel : le problème vient de cette tendance que suivent tous les géants de la tech (comme Apple, Google et Twitter) : la réduction du contraste entre les mots et le fond de la page
"Chers concepteurs de logiciels et acteurs du numérique : s'il vous plaît, tournez le dos à la mode et revenez aux principes typographiques de base", désespère-t-il.
Pour comprendre là où le bât blesse, il faut d'abord savoir qu'un texte très noir sur une page très blanche propose un rapport de contraste de 21:1. Il s'agit là du ratio maximum. Or, pour faciliter la lisibilité d'un texte à toutes les personnes atteintes de troubles oculaires, il est communément accepté qu'un ratio de 7:1 est idéal. Problème : si les acteurs numériques ont toujours promis de s'aligner sur cette proportion... ils sont de plus en plus nombreux à avoir changé d'avis, à l'instar de Facebook et Apple qui ont fini par basculer sur du 5,5:1.
Même constat chez Google, dont les directives suggèrent un ratio de 7:1 de contraste mais 54 % d'opacité de l'affichage... ce qui ramène le ratio à 4,6:1. Or, "ces choix de typographie mis en place par défaut par des sociétés comme Apple et Google flirtent clairement avec l'illisibilité", regrette Kevin Marks dans son post publié sur le site blackchannel.com.
L'affichage n'est pas un détail, il est un facteur de discrimination
Revenons au début. De "Ultra Light" à "Bold" (voir image ci-dessous), les polices de caractères se déclinent en 8 graisses possibles, que l'œil apprécie différemment selon le contexte.
Or, opter pour les graisses plus fines que sont le "Thin" et le "Light", c'est potentiellement décourager les personnes âgées et les malvoyants à surfer sur la Toile.
The Unbearable Lightness of Web Type - my essay on how the web became unreadable through design fashion. https://t.co/Brxy6TcoyW
— Kevin Marks (@kevinmarks) 19 octobre 2016
"Si le Web est fait de textes difficiles à lire, c'est son accès qui s'en trouve restreint", fait remarquer Kevin Marks. "Nous nous servons de nos ordinateurs pour consommer de l'information, mais aussi pour accéder et créer des services qui sont essentiels à nos vies", poursuit-il.
La faute aux écrans LCD et au design égocentrique
Mais pourquoi diable est-il devenu tentant d'utiliser des polices de caractères en graisse "Thin" ou "Light" ? Eh bien, par coquetterie, puisque les technologies d'aujourd'hui le permettent. En effet, depuis l'avènement des écrans LCD capables d'afficher de la haute définition, de nombreux designers font le choix de graisses plus délicates. Problème : lorsque l'on ne consulte pas Internet depuis un MacBook à écran Retina (par exemple) mais plutôt depuis un smartphone basique, l'affichage correct nous fait défaut.
"Quand on est designer, arbitrairement décider, à des fins esthétiques, d'utiliser une graisse plutôt qu'une autre, parce qu'elle rend bien sur son écran de grande qualité, situé dans son bureau de grande qualité, qui baigne dans une lumière de grande qualité, c'est abdiquer dans sa mission en oubliant les responsabilités qu'implique ce métier qui doit aussi se faire à destination de tout un chacun", se désole Kevin Marks.
"C'est au design de se conformer aux utilisateurs, pas aux utilisateurs de s'habituer au design", conclut Kevin Marks. Vous pourrez le dire à vos grands-parents : ce ne sont pas forcément eux qui s'affaiblissent, c'est aussi la faute aux gens qui font Internet.
Quelque chose à ajouter ? Dites-le en commentaire.